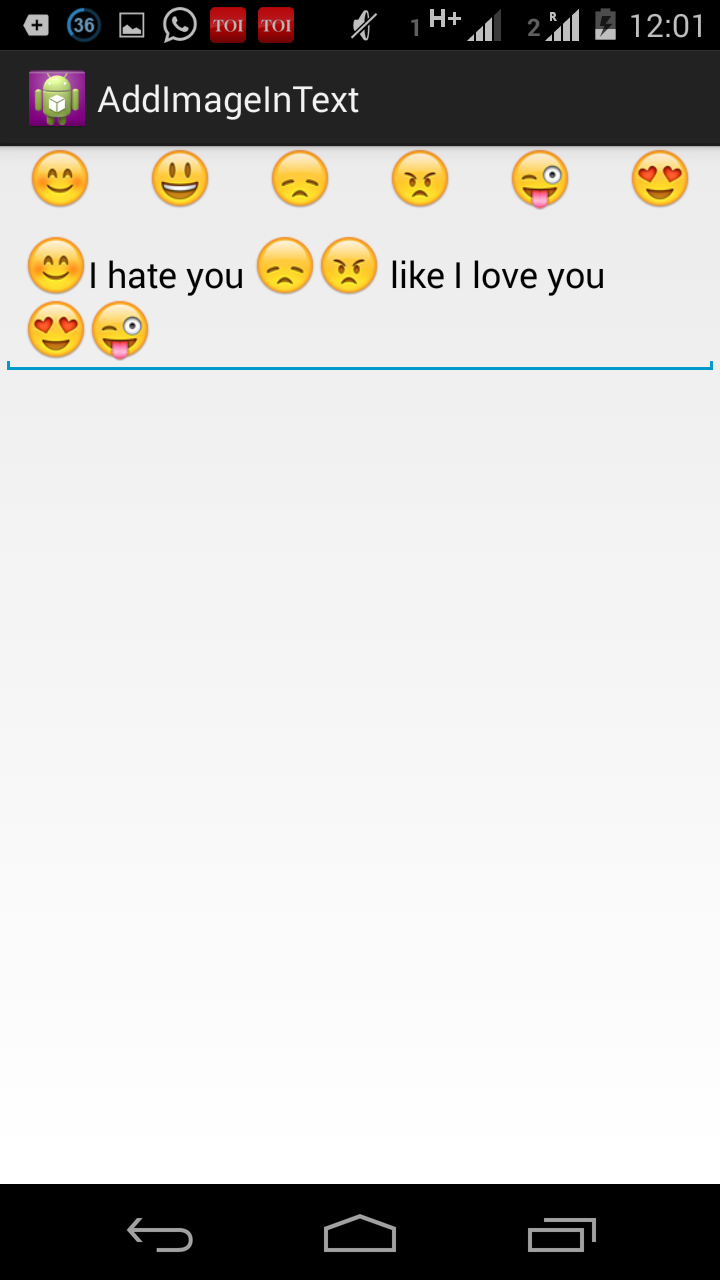
In this tutorial you will learn how to add smiley/emojis in editText along with text which will be helpful in chat application and you can make your application do what whatsapp like applications is doing.
First of all download the following smileys and put them under res->drawable-hpdi folder under your project-
 |
| smiling.png |
 |
| laughing.png |
 |
| sad.png |
 |
| inlove.png |
 |
| angry.png |
 |
| teasing.png |
Now make an xml file with name activity_main.xml under res->layout folder under your project and write down the following lines-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | //activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageView android:id="@+id/imageSmiling" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/smiling" /> <ImageView android:id="@+id/imageLaughing" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/laughing" /> <ImageView android:id="@+id/imageSad" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/sad" /> <ImageView android:id="@+id/imageAngry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/angry" /> <ImageView android:id="@+id/imageTeasing" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/teasing" /> <ImageView android:id="@+id/imageInLove" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_weight="1" android:src="@drawable/inlove" /> </LinearLayout> <EditText android:id="@+id/editText1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> |
Now open the MainActivity.java and write down the below code-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | //MainActivity.java public class MainActivity extends Activity{ EditText editText1; ImageView imageSmiling, imageLaughing, imageSad, imageAngry, imageTeasing, imageInLove; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); editText1 = (EditText) findViewById(R.id.editText1); imageSmiling = (ImageView) findViewById(R.id.imageSmiling); imageLaughing = (ImageView) findViewById(R.id.imageLaughing); imageSad = (ImageView) findViewById(R.id.imageSad); imageAngry = (ImageView) findViewById(R.id.imageAngry); imageTeasing = (ImageView) findViewById(R.id.imageTeasing); imageInLove = (ImageView) findViewById(R.id.imageInLove); imageSmiling.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageSmiling.getDrawable()); } }); imageLaughing.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageLaughing.getDrawable()); } }); imageSad.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageSad.getDrawable()); } }); imageAngry.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageAngry.getDrawable()); } }); imageTeasing.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageTeasing.getDrawable()); } }); imageInLove.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { addImageBetweentext(imageInLove.getDrawable()); } }); } private void addImageBetweentext(Drawable drawable) { drawable .setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); int selectionCursor = editText1.getSelectionStart(); editText1.getText().insert(selectionCursor, "."); selectionCursor = editText1.getSelectionStart(); SpannableStringBuilder builder = new SpannableStringBuilder(editText1.getText()); builder.setSpan(new ImageSpan(drawable), selectionCursor - ".".length(), selectionCursor, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); editText1.setText(builder); editText1.setSelection(selectionCursor); } } |
On click on any emoji addImageBetweentext(Drawable drawable) function will be called.
Download Various Emojis Download
Download Source Code Download



Lindos Emoji HD - Best emoticons to share with your friends and contacts.
ReplyDeletehttps://play.google.com/store/apps/details?id=com.lindos.emojis
New Emoticons for Android Marshmallow update
Deletehttp://geekonjava.blogspot.com/2015/12/new-emoticons-for-android-marshmallow.html
How would you implement custom back button for this?
ReplyDeleteI'm doing:
EditText msgEdit = (EditText) findViewById(R.id.edit_message);
ImageButton edittext_back = (ImageButton) findViewById(R.id.edittext_back);
edittext_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String msgEditText = msgEdit.getText().toString();
if (msgEditText.length() > 1) {
msgEdit.setText(msgEditText.substring(0, msgEditText.length()-1));
msgEdit.setSelection(msgEdit.getText().length());
}
else
msgEdit.setText("");
}
});
But then the emojis disappear and "." are shown in their place. Like: Hello.. bye ... tc ...
hi, is very good this project is need for me pls send to mail.
ReplyDeletewictor1375@gmail.com
Hi guys,
ReplyDeleteThank you so much for this wonderful article really!
If someone want to know more about Personalized Emoji I think this is the right place for you!
Hi can we get click in EMOJIS icon inside of edit box .
ReplyDeletecan you please tell me how to send this edittext data to text view
ReplyDeletetextview.setText(builder);
Delete